


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版visual studio code给需要的用户朋友带来非常方便且实用的代码辅助编辑软件,丰富的功能不仅有小巧的体积更有简洁大气的界面等你来使用,无需复杂的操作就可以达到自己想要的效果,软件功能多多值得一试,这里带来的是visual studio code64位版。需要的朋友赶紧来下载吧!
vscode 64位是针对64位windows系统而开发的一款免费代码编辑器,全称为visual studio code,由微软官方发布,该编辑器属于轻量级的,但功能却很强大,不仅支持javascript,TypeScript和Node.js,并为其他语言(如C ++,C#,Python,php,Go)和运行时(如.NET和Unity)提供了丰富的扩展生态系统,是目前编程人员最喜欢的源代码编辑器。新版本的vscode 64位拥有重要的多个更新,比如支持大文件,没有文件大小限制,支持自定义高亮显示,集成了终端环境变量,支持浏览器加载脚本等等,可以为程序设计人员提供更好的编辑环境。

该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
1、新的欢迎主页,无论是新用户还是回归的老用户,欢迎页面都可帮助快速入门;
2、体验 VS Code 的高级编辑功能,而不用创建文件或项目;
3、无需配置文件即可启用对单个文件的快速调试;
4、Inline 变量显示,调试时 inline 变量可见;
5、Node.js 调试配置拓展,能轻松调试 Mocha 任务、gulp 任务,甚至是 Yeoman generators;
6、Markdown 预览及其编辑器的 Coupled 视图;
7、将源代码导入项目中后将粘贴板格式化;
8、自定义特定语言的设置;
9、任务运行支持改进,从同一任务运行多个命令;
10、更快的集成终端,改进了集成终端的性能和 Windows 支持。
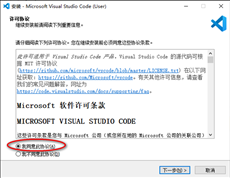
1双击打开已经下载好安装包,进入安装许可界面,在界面中选择“我同意此协议”,完成后点击“下一步”。

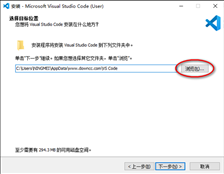
2.设置安装路径,默认c盘,点击“浏览”可以自行设置路径(ps:不建议c盘,因为会影响电脑运行速度),设置好后点击“下一步”。

3.进入选择开始菜单文件夹,这里选择“不创建开始菜单文件夹”(也可以根据需求选择创建),完成后,点击“下一步”。

4.进入选择其他任务界面,在界面中根据需求选择相应的选项安装,完成后点击“下一步”。
5.进入安装准备就绪界面,在界面中核对信息无误后,点击“安装”。
6.等待系统自动安装,完成后,点击“完成”,退出安装。
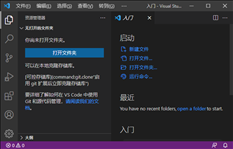
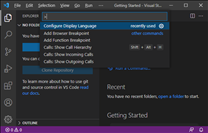
打开vscode后,按快捷键“Ctrl+Shift+P”

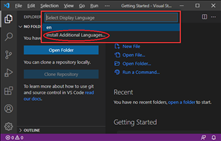
输入“configure language“,并回车,选择第二个“Install Additional Languages...”

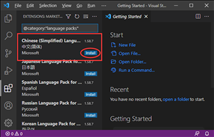
左侧边就会出现安装语言的选择,选择第一个“中文(简体)”,点击“Install”

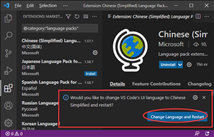
等待一会就安装成功了,右下角会有“Would you like to change VS Code’s UI language to Chinese Simplified and restart?”的提示,询问你是否切换成中文,选择下面的“Change Language and Restart”

选择后软件会自动重启,就变中文的了

 上一张下一张(1 / 1)
安装详细截图
上一张下一张(1 / 1)
安装详细截图
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容

 ApiPost接口调试与文档生成工具v7.0.3 官方版编程开发 / 99.3M
ApiPost接口调试与文档生成工具v7.0.3 官方版编程开发 / 99.3M
 少儿编程软件scratch3.28 v3.28.0 官方最新版编程开发 / 161.24M
少儿编程软件scratch3.28 v3.28.0 官方最新版编程开发 / 161.24M
 scratch编程软件 v3.28.0 官方电脑版编程开发 / 161.24M
scratch编程软件 v3.28.0 官方电脑版编程开发 / 161.24M
 猿编程电脑客户端 v3.23.0.734 pc官方版编程开发 / 212.32M
猿编程电脑客户端 v3.23.0.734 pc官方版编程开发 / 212.32M
 一鹤快手软件 v35.9.0 最新版编程开发 / 9.44M
一鹤快手软件 v35.9.0 最新版编程开发 / 9.44M
 Apifox(接口调试工具)v2.1.39 官方版编程开发 / 110.3M
Apifox(接口调试工具)v2.1.39 官方版编程开发 / 110.3M
 ApiPost接口调试与文档生成工具编程开发 / 99.3M
ApiPost接口调试与文档生成工具编程开发 / 99.3M
 scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
 visual studio code安装包 v1.76.0.0 官方最新版编程开发 / 85.96M
visual studio code安装包 v1.76.0.0 官方最新版编程开发 / 85.96M
 visual studio code x64位最新版 v1.76.0.0 官方版编程开发 / 85.96M
visual studio code x64位最新版 v1.76.0.0 官方版编程开发 / 85.96M
 Visual Assist X 2010 v10.6.1819 完美破解版编程开发 / 17.0M
Visual Assist X 2010 v10.6.1819 完美破解版编程开发 / 17.0M
 HTML Compiler中文版 v2017.06 最新版编程开发 / 8.4M
HTML Compiler中文版 v2017.06 最新版编程开发 / 8.4M
 php for linux安装程序 v5.5.10 最新免费版编程开发 / 22.8M
php for linux安装程序 v5.5.10 最新免费版编程开发 / 22.8M
 DEDE易标签工具(DEDE仿站助手) 6.0 官方版编程开发 / 1.4M
DEDE易标签工具(DEDE仿站助手) 6.0 官方版编程开发 / 1.4M
 eclipse标准版(Eclipse Classic) v4.3.1 官方最新版(附带Eclipse中文语言包)编程开发 / 289.8M
eclipse标准版(Eclipse Classic) v4.3.1 官方最新版(附带Eclipse中文语言包)编程开发 / 289.8M
 CIMCO Edit5(数控编程软件) 5.50.8 中文绿色版编程开发 / 24.4M
CIMCO Edit5(数控编程软件) 5.50.8 中文绿色版编程开发 / 24.4M
 Golang for Windows(Go语言) v1.2.1 官方免费版编程开发 / 32.3M
Golang for Windows(Go语言) v1.2.1 官方免费版编程开发 / 32.3M
 SoftToWorldv(国际化翻译器) v1.2 官网安装版编程开发 / 4.6M
SoftToWorldv(国际化翻译器) v1.2 官网安装版编程开发 / 4.6M
 CreateInstall Free(软件安装制作软体) v6.2.1 中文免费版编程开发 / 2.6M
CreateInstall Free(软件安装制作软体) v6.2.1 中文免费版编程开发 / 2.6M
 EclipsePHP Studio 4.0(EPP4) 简体中文版编程开发 / 238.4M
EclipsePHP Studio 4.0(EPP4) 简体中文版编程开发 / 238.4M