/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags:
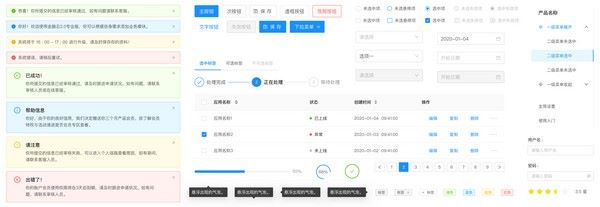
Ant Design是由阿里巴巴推出的一套企业级UI设计语言和React组件库,能够统一后台项目的前端 UI 设计,屏蔽各种不必要的设计差异和前端实现成本,解放设计和前端开发资源,有需要的用户赶快来下载吧!

提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 React 组件。
使用 TypeScript 开发,提供完整的类型定义文件。
全链路开发和设计工具体系。
数十个国际化语言支持。
深入每个细节的主题定制能力。
v4.11.2
修复 rc-trigger BuildInPlacements TypeScript 编译错误
如何修改 Ant Design 组件的默认样式?
你可以覆盖它们的样式,但是我们不推荐这么做。antd 是一系列 React 组件,但同样是一套设计规范。
如何使用 Day.js 替换 Moment.js 来减小打包大小?
可以参考替换 Moment.js。
当我动态改变 defaultValue 的时候它并没有生效。
Input/Select 等的 defaultXxxx(例如 defaultValue)只有在第一次渲染的时候有效,这是 React 的规范,请阅读 React 的文档。
为什么修改组件传入的对象或数组属性组件不会更新?
antd 内部会对 props 进行浅比较实现性能优化。当状态变更,你总是应该传递一个新的对象。具体请参考React 的文档
当我设置了 Input/Select 等的 value 时它就无法修改了。
尝试使用 defaultValue 或 onChange 来改变 value,请参考 React 的文档。
多个组件放一排时没有垂直对齐怎么办?
尝试使用 Space 组件来使他们对齐。
antd 覆盖了我的全局样式!
是的,antd 在设计的时候就是用来开发一个完整的应用的,为了方便,我们覆盖了一些全局样式,现在还不能移除,