


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: electron编程工具
electron开发桌面应用是一款功能强大的跨平台桌面应用开发工具,这款工具是基于Web技术,操作简单,快速上手,是构建跨平台桌面应用的必备工具。
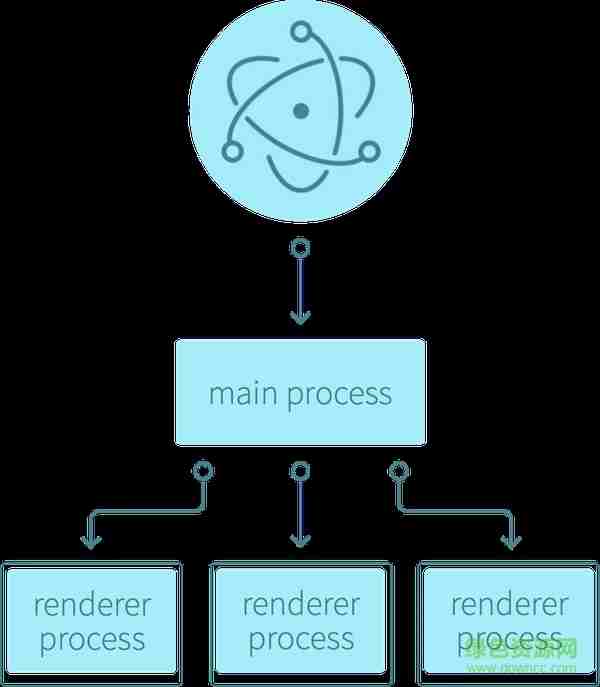
Electron 是一款可以利用 Web技术 开发跨平台桌面应用的框架,最初是 github 发布的 Atom 编辑器衍生出的 Atom Shell,后更名为 Electron。Electron 提供了一个能通过 javascript 和 HTML 创建桌面应用的平台,同时集成 Node 来授予网页访问底层系统的权限。目前常见的有 NW 、 heX 、 Electron ,可以打造桌面应用。

创建一个项目文件夹;
在CMD命令行窗口中,进入该项目文件夹,通过npm init命令创建Electron应用所需的package.json文件;
在项目文件夹下,通过npm install –save-dev electron-prebuilt命令安装项目所需的Electron环境;
在vscode中创建启动 JS 脚本文件;
在VSCode中创建一个入口HTML页面;
运行该项目,查看效果;
将项目的运行命令与VSCode编辑器整合。
配置调试环境
依赖关系升级
Chrome 从 53.0.2785.113 升级至 53.0.2785.143 版本。API 更新
webContents.executeJavaScript 现在返回一个 Promise ,它解析为由指定代码块返回的值。此前这个办法不能返回值。继续支持 callback 选项。Bug 修复
修复了在切换可见性或附加/分离时, 标记将被清除或不正确刷新的问题。

 Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
 Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
 Interbase数据库编程开发 / 248.5M
Interbase数据库编程开发 / 248.5M
 Markdown Monster编程开发 / 21.7M
Markdown Monster编程开发 / 21.7M
 小码精灵编程电脑客户端编程开发 / 172.1M
小码精灵编程电脑客户端编程开发 / 172.1M
 PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
 信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
 核桃编程电脑版编程开发 / 209.3M
核桃编程电脑版编程开发 / 209.3M
 Appeon Powerbuilder 2021编程开发 / 1.66G
Appeon Powerbuilder 2021编程开发 / 1.66G
 DBeaver数据库连接工具编程开发 / 89.8M
DBeaver数据库连接工具编程开发 / 89.8M
 TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
 Sencha Architect 3注册版编程开发 / 240.7M
Sencha Architect 3注册版编程开发 / 240.7M
 Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
 Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
 SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
 sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
 navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
 CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
 jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
 infragistics2020破解版编程开发 / 2.04G
infragistics2020破解版编程开发 / 2.04G