


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: ide开发工具开发工具
visual studio code给需要的用户朋友带来非常方便且实用的代码辅助编辑软件,丰富的功能不仅有小巧的体积更有简洁大气的界面等你来使用,无需复杂的操作就可以达到自己想要的效果,软件功能多多值得一试,这里带来的是visual studio code64位版。需要的朋友赶紧来下载吧!
vscode 64位是针对64位windows系统而开发的一款免费代码编辑器,全称为visual studio code,由微软官方发布,该编辑器属于轻量级的,但功能却很强大,不仅支持javascript,TypeScript和Node.js,并为其他语言(如C ++,C#,Python,php,Go)和运行时(如.NET和Unity)提供了丰富的扩展生态系统,是目前编程人员最喜欢的源代码编辑器。新版本的vscode 64位拥有重要的多个更新,比如支持大文件,没有文件大小限制,支持自定义高亮显示,集成了终端环境变量,支持浏览器加载脚本等等,可以为程序设计人员提供更好的编辑环境。

该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
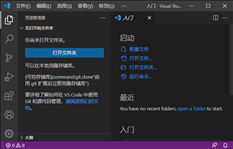
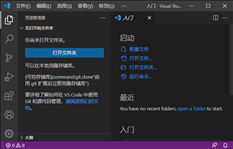
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
1、新的欢迎主页,无论是新用户还是回归的老用户,欢迎页面都可帮助快速入门;
2、体验 VS Code 的高级编辑功能,而不用创建文件或项目;
3、无需配置文件即可启用对单个文件的快速调试;
4、Inline 变量显示,调试时 inline 变量可见;
5、Node.js 调试配置拓展,能轻松调试 Mocha 任务、gulp 任务,甚至是 Yeoman generators;
6、Markdown 预览及其编辑器的 Coupled 视图;
7、将源代码导入项目中后将粘贴板格式化;
8、自定义特定语言的设置;
9、任务运行支持改进,从同一任务运行多个命令;
10、更快的集成终端,改进了集成终端的性能和 Windows 支持。
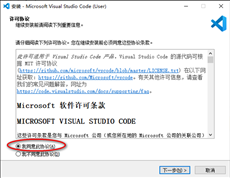
1双击打开已经下载好安装包,进入安装许可界面,在界面中选择“我同意此协议”,完成后点击“下一步”。

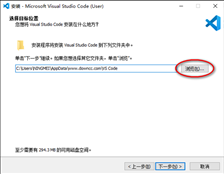
2.设置安装路径,默认c盘,点击“浏览”可以自行设置路径(ps:不建议c盘,因为会影响电脑运行速度),设置好后点击“下一步”。

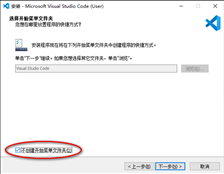
3.进入选择开始菜单文件夹,这里选择“不创建开始菜单文件夹”(也可以根据需求选择创建),完成后,点击“下一步”。

4.进入选择其他任务界面,在界面中根据需求选择相应的选项安装,完成后点击“下一步”。
5.进入安装准备就绪界面,在界面中核对信息无误后,点击“安装”。
6.等待系统自动安装,完成后,点击“完成”,退出安装。
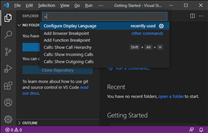
打开vscode后,按快捷键“Ctrl+Shift+P”

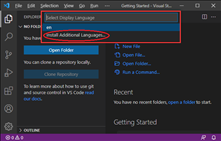
输入“configure language“,并回车,选择第二个“Install Additional Languages...”

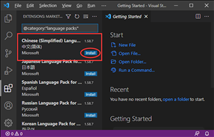
左侧边就会出现安装语言的选择,选择第一个“中文(简体)”,点击“Install”

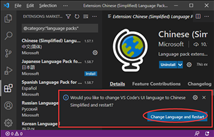
等待一会就安装成功了,右下角会有“Would you like to change VS Code’s UI language to Chinese Simplified and restart?”的提示,询问你是否切换成中文,选择下面的“Change Language and Restart”

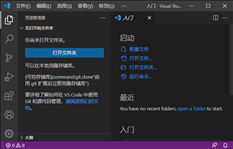
选择后软件会自动重启,就变中文的了


 Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
 Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
 Interbase数据库编程开发 / 248.5M
Interbase数据库编程开发 / 248.5M
 Markdown Monster编程开发 / 21.7M
Markdown Monster编程开发 / 21.7M
 小码精灵编程电脑客户端编程开发 / 172.1M
小码精灵编程电脑客户端编程开发 / 172.1M
 PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
 信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
 核桃编程电脑版编程开发 / 209.3M
核桃编程电脑版编程开发 / 209.3M
 Appeon Powerbuilder 2021编程开发 / 1.66G
Appeon Powerbuilder 2021编程开发 / 1.66G
 DBeaver数据库连接工具编程开发 / 89.8M
DBeaver数据库连接工具编程开发 / 89.8M
 TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
 Sencha Architect 3注册版编程开发 / 240.7M
Sencha Architect 3注册版编程开发 / 240.7M
 Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
 Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
 SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
 sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
 navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
 CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
 jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
 infragistics2020破解版编程开发 / 2.04G
infragistics2020破解版编程开发 / 2.04G