


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: ide开发工具开发工具
vscode全称visual studio code,是一个能够实现跨平台编辑的代码编辑器,很多朋友在问vscode怎么设置中文?安装教程、配置python、怎么运行代码?和快捷键等,下面小编会一一为大家解答。软件支持windows系统以及linux,os x系统,其界面清爽,支持众多语言进行编辑,集成了众多用途的强大编辑器!
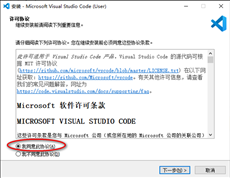
1双击打开已经下载好安装包,进入安装许可界面,在界面中选择“我同意此协议”,完成后点击“下一步”。

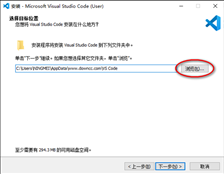
2.设置安装路径,默认c盘,点击“浏览”可以自行设置路径(ps:不建议c盘,因为会影响电脑运行速度),设置好后点击“下一步”。

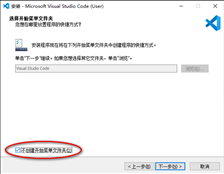
3.进入选择开始菜单文件夹,这里选择“不创建开始菜单文件夹”(也可以根据需求选择创建),完成后,点击“下一步”。

4.进入选择其他任务界面,在界面中根据需求选择相应的选项安装,完成后点击“下一步”。
5.进入安装准备就绪界面,在界面中核对信息无误后,点击“安装”。
6.等待系统自动安装,完成后,点击“完成”,退出安装。
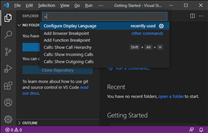
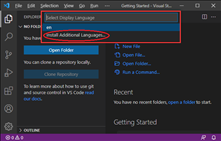
打开vscode后,按快捷键“Ctrl+Shift+P”

输入“configure language“,并回车,选择第二个“Install Additional Languages...”

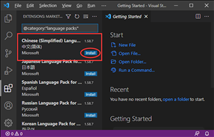
左侧边就会出现安装语言的选择,选择第一个“中文(简体)”,点击“Install”

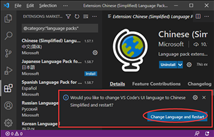
等待一会就安装成功了,右下角会有“Would you like to change VS Code’s UI language to Chinese Simplified and restart?”的提示,询问你是否切换成中文,选择下面的“Change Language and Restart”

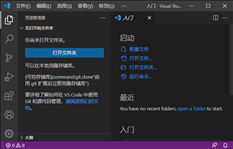
选择后软件会自动重启,就变中文的了

一、命令面板
命令面板是vscode快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。所以一定要记住它的快捷键Cmd+Shift+P

二、在命令行中使用vscode
如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中;
如果你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,点击在PAth中安装code命令,然后重启终端就ok了。

三、光标的移动
移动到行首 Cmd+左方向键 (win Home)
移动到行尾 Cmd+右方向键 (win End)
移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
四、文本选择
你只需要多按一个shift键就可以在光标移动的时候选中文本
选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
五、代码移动
Option+上下方向键(win Alt+上下)

代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
六、代码格式化
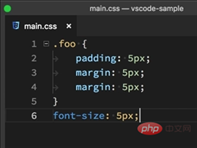
对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
七、代码缩进
真个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进
八、快速打开文件
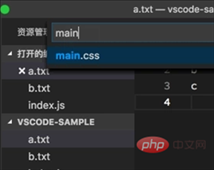
Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开

九、代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改。

首先,要同时安装好python和vscode。
python下载地址:

授权:免费软件 WinAll, WinXP, Win7大小:53M语言:中文
python3.8.2是支持多平台的编程语言,很多编程软件都需要python的支持。很多朋友在找python安装方法和基础教程,下面小编也将为大家带来详细的图文说明,需要的朋友,可以认真阅读接下来的内容哦!官网介绍python一种
下载地址
在vscode里安装 python 插件
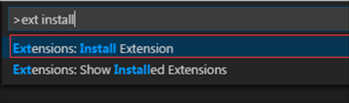
(1)按“Ctrl + Shift + P”键,输入“ext install”,选择“Extensions:install extension”,按回车键。

(2)再输入“python”
(3)等待安装成功。
4、在vscode中配置运行python程序的命令
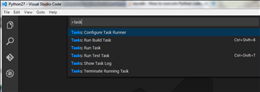
(1)按“Ctrl + Shift + P”键,搜索“Configure Task Runner”。

(2)打开tasks.json
修改“Command”中的“tsc”为“python”;
修改“showOutput”中的“silent”为“always”;
修改“Arguments”中的‘[“Helloworld.ts”]’为‘[“${file}”]’;
删除最后的一行属性“problemMatcher”。
然后保存更改。

(3)使用“Ctrl + Shift + B”执行py程序文件即可。
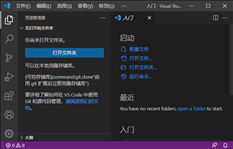
1、打开一个脚本文件,然后打开命令面板,点击“在活动终端中运行活动文件”即可;
2、选中编辑器中的某段代码,然后打开命令面板,运行“在活动终端中运行所选文本”即可。
可参考:https://www.php.cn/tool/vscode/467251.html
一、主命令框
F1 或 Ctrl+Shift+P(俗称万能键) :打开命令面板。在打开的输入框内,可以输入任何命令,如下图(图片较大,如果查看不清晰,可以在图片上右键 “在新的标签页中打开图片”,查看原图,下同):
例如:
按一下 Backspace 会进入到 Ctrl+P 模式
在 Ctrl+P 下输入 > 可以进入 Ctrl+Shift+P 模式
在 Ctrl+P 窗口下还可以直接输入文件名,跳转到该文件
在 Ctrl+P 模式下输入 “?” 会弹出下拉菜单
常用的如下:
? 列出当前可执行的动作
! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M
: 跳转到行数,也可以 Ctrl+G 直接进入
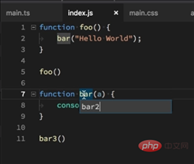
@ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入
@ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入" : "进入
# 根据名字查找 symbol,也可以 Ctrl+T
二、常用快捷键
1.编辑器与窗口管理
新建文件: Ctrl+N
文件之间切换: Ctrl+Tab
打开一个新的VS Code编辑器: Ctrl+Shift+N
关闭当前窗口: Ctrl+W
关闭当前的VS Code编辑器: Ctrl+Shift+W
切出一个新的编辑器窗口(最多3个): Ctrl+\
切换左中右3个编辑器窗口的快捷键: Ctrl+1 Ctrl+2 Ctrl+3
2.代码编辑
(1) 格式调整
代码行向左或向右缩进: Ctrl+[ 、 Ctrl+]
复制或剪切当前行/当前选中内容: Ctrl+C 、 Ctrl+V
代码格式化: Shift+Alt+F
向上或向下移动一行: Alt+Up 或 Alt+Down
向上或向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down
在当前行下方插入一行: Ctrl+Enter
在当前行上方插入一行: Ctrl+Shift+Enter
(2) 光标相关
移动到行首: Home
移动到行尾: End
移动到文件结尾: Ctrl+End
移动到文件开头: Ctrl+Home
移动到定义处: F12
查看定义处缩略图(只看一眼而不跳转过去): Alt+F12
选择从光标到行尾的内容: Shift+End
选择从光标到行首的内容: Shift+Home
删除光标右侧的所有内容(当前行): Ctrl+Delete
扩展/缩小选取范围: Shift+Alt+Right 和 Shift+Alt+Left
多行编辑(列编辑): Alt+Shift+鼠标左键 或 Ctrl+Alt+Down/Up
同时选中所有匹配编辑(与当前行或选定内容匹配): Ctrl+Shift+L
下一个匹配的也被选中: Ctrl+D
回退上一个光标操作: Ctrl+U
撤销上一步操作: Ctrl+Z
手动保存: Ctrl+S
(3) 重构代码
找到所有的引用: Shift+F12
同时修改本文件中所有匹配的: Ctrl+F2
跳转到下一个 Error 或 Warning: 当有多个错误时可以按 F8 逐个跳转
(4) 查找替换
查找: Ctrl+F
查找替换: Ctrl+H
(5) 显示相关
全屏显示(再次按则恢复): F11
放大或缩小(以编辑器左上角为基准): Ctrl +/-
侧边栏显示或隐藏: Ctrl+B
显示资源管理器(光标切到侧边栏中才有效): Ctrl+Shift+E
显示搜索(光标切到侧边栏中才有效): Ctrl+Shift+F
显示(光标切到侧边栏中才有效): Git Ctrl+Shift+G
显示 Debug: Ctrl+Shift+D
显示 Output: Ctrl+Shift+U
(6) 其他设置
自动保存:File -> AutoSave(中文界面下“文件”->“自动保存”) 或者 Ctrl+Shift+P,输入 auto
我们想让他们能够在他们习惯的平台上使用我们公司的产品,而不是非要迁徙到 Windows 上“。这些平台上的很多开发者们也更乐意于使用像 Sublime Text 这种轻量级的代码编辑器,而非像 Visual Studio 这种全特性的 IDE。“很多人都使用 Windows 作为他们的开发环境,但是我们也注意到了,还有很多人使用 Linux 和 Mac“,Somasegar,Microsoft 公司的开发者事业部总裁在这周稍早时候对笔者如是说道。”
微软项目 Visual Studio Code (VSCode)是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 WEB 和云应用的跨平台编辑器。这标志着 Microsoft 第一次向开发者们提供了一款真正的跨平台编辑器。
1.可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets),
2.该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),
3.该编辑器部分基于 Microsoft 为 Visual Studio Online 编写 Monaco 编辑器时的经验,将一些 Visual Studio 的语言特性带到 Visual Studio Code 上,例如 Roslyn 项目,Microsoft 的 .NET 编译器平台,在其他编辑器包括 Sublime Text,Vi 以及 Atom 中可用。
该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Java、php、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、javascript、Perl、Coffee Script、Dockerfile。
v1.57.1更新内容:
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
v1.55.2.0更新内容:
1.体验 VS Code 的高级编辑功能,而不用创建文件或项目;
2.无需配置文件即可启用对单个文件的快速调试;
3.新的欢迎主页,无论是新用户还是回归的老用户,欢迎页面都可帮助快速入门;
4.Inline 变量显示,调试时 inline 变量可见;
5.更快的集成终端,改进了集成终端的性能和 Windows 支持。
6.Node.js 调试配置拓展,能轻松调试 Mocha 任务、gulp 任务,甚至是 Yeoman generators;
7.任务运行支持改进,从同一任务运行多个命令;
8.将源代码导入项目中后将粘贴板格式化;
9.Markdown 预览及其编辑器的 Coupled 视图;
10.自定义特定语言的设置;

 Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
Redis Assistant(可视化管理监控工具)v1.0.0 免费版编程开发 / 3.9M
 Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
Resource Hackerv5.1.8 绿色版编程开发 / 2.1M
 Interbase数据库编程开发 / 248.5M
Interbase数据库编程开发 / 248.5M
 Markdown Monster编程开发 / 21.7M
Markdown Monster编程开发 / 21.7M
 小码精灵编程电脑客户端编程开发 / 172.1M
小码精灵编程电脑客户端编程开发 / 172.1M
 PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
PHP Manager for IIS 7(IIS7配置PHP)编程开发 / 486KB
 信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
信捷XC系列PLC编程软件(XCPPro)编程开发 / 6.6M
 核桃编程电脑版编程开发 / 209.3M
核桃编程电脑版编程开发 / 209.3M
 Appeon Powerbuilder 2021编程开发 / 1.66G
Appeon Powerbuilder 2021编程开发 / 1.66G
 DBeaver数据库连接工具编程开发 / 89.8M
DBeaver数据库连接工具编程开发 / 89.8M
 TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
TGraphDisplay3D(图形编程软件)v1.0.59.202 官方版编程开发 / 23.2M
 Sencha Architect 3注册版编程开发 / 240.7M
Sencha Architect 3注册版编程开发 / 240.7M
 Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
Mongood(MongoDB管理工具)v0.6.2 免费版编程开发 / 9.2M
 Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
Claris FileMaker Pro(低代码开发工具)v19.3.1.43 免费版编程开发 / 289.9M
 SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
SRPG Studio(RPG游戏制作引擎)v1.149 免费版编程开发 / 191.5M
 sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
sublime text3中文破解版(代码编辑器)编程开发 / 45.6M
 navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
navicat data modeler3破解版(数据库设计)编程开发 / 110.4M
 CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
CudaText代码编辑器v1.134.1.0 中文版编程开发 / 26.1M
 jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
jsonbuddv6.0.0.0 官方版编程开发 / 20.3M
 infragistics2020破解版编程开发 / 2.04G
infragistics2020破解版编程开发 / 2.04G