


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: chrome插件</a>插件
viewport resizer是一款非常好用的可以用来进行浏览器视角修改的chrome插件.软件可以为用户提供非常强大的视角修改和视角修复功能,感兴趣的朋友们快来下载吧!
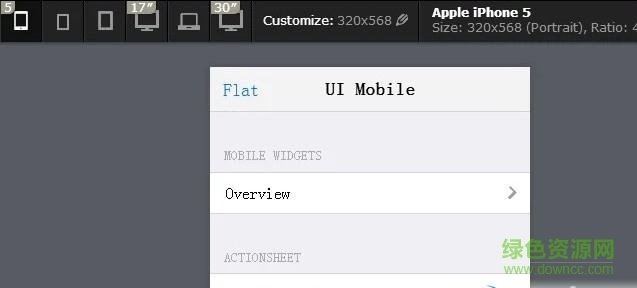
Viewport Resizer是一款可以改变浏览器视角的chrome插件,利用Viewport Resizer插件可以测试某个网页在不同视角下的显示效果.
1.Viewport Resizer插件只能修改浏览器显示大小,对于手机网站来说请求的User-Agent信息仍然是PC浏览器发出的信息,如果想要改变浏览器请求的User-Agent头部信息,可以参考:使用User-Agent Selector插件模拟手机等移动设备访问网站.
2.Viewport Resizer虽然能够模拟移动设备中的视角大小,但是由于电脑的屏幕大小固定的原因,真实的测试效果可能会有点差别.
现在开发人员如果要开发一个同时支持PC端与手机端的网站的话,由于电脑和手机显示屏肯定不一样大小的,所以要跟对手机等移动设备进行单独地测试,而对于电脑上的浏览器来说,其视角一般比电脑的分辨率稍微小一点,但是肯定比手机设备要大得多了,如果我们每次测试的时候手动地调整浏览器进行缩放的效果和手机中显示的效果并一定是一样的,因为电脑上的浏览器缩放到一定程度就会出现滚动条,无法达到逼真的测试效果,所以我们需要一款能够改变PC机中浏览器的视角的谷歌浏览器插件.
Viewport Resizer是一款可以自由调整当前浏览器视角大小的谷歌浏览器插件,在Chrome浏览器中安装了Viewport Resizer插件以后,开发人员可以很方便地在电脑的浏览器中模拟手机等移动设备的视角大小,通过这些相对真实的视角模拟开发人员可以更加及时地调整移动设备中网站的显示效果.
Viewport Resizer为开发人员提供了集中常见的视角大小,其中包括手机等移动设备、平板设备、大屏PC浏览器等常见的浏览器视角大小,用户可以点击这些按钮轻松切换到相应的视角大小,除此之外,用户还可以在浏览器的上方自定义当前的视角大小来获得更加个性化的浏览器视角调整.
1.在谷歌浏览器中安装Viewport Resizer插件,并在chrome的扩展管理器中启动调整浏览器视角大小的功能,Viewport Resizer的下载地址可以在本文的下方找到,安装离线chrome插件的方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
2.使用谷歌浏览器打开任意一个需要测试不同浏览器视角显示效果的网站,然后点击谷歌浏览器右上角的Viewport Resizer插件按钮,并在页面上方弹出的工具栏中选择常见的浏览器视角大小按钮启动测试功能
3.如果用户需要更加个性化的浏览器视角调整,还可以使用Viewport Resizer插件的自定义浏览器视角大小的功能
4.如果用户想要回归到原始状态,可以点击工具栏右上角的关闭按钮,或者点击自动调整浏览器视角大小即可.

 Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
 Similar Sites(一键查找相似网站)上网辅助 / 1.2M
Similar Sites(一键查找相似网站)上网辅助 / 1.2M
 Site Palette(配色提取)上网辅助 / 163KB
Site Palette(配色提取)上网辅助 / 163KB
 Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
 MindZip(学习记录插件)上网辅助 / 2.3M
MindZip(学习记录插件)上网辅助 / 2.3M
 邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
 掘金Chrome插件上网辅助 / 369KB
掘金Chrome插件上网辅助 / 369KB
 Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
 云音盒主播效果助手上网辅助 / 60.2M
云音盒主播效果助手上网辅助 / 60.2M
 Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M
Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M