


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: emmetlivestyle</a>chrome插件
emmet livestyle编程辅助插件是一款通过该在谷歌浏览器中让你实现高效的前段css编辑功能的插件,为你带来最快速的开发体验,其体积十分小巧,是前段开发工程师们必备的可视化编程器,需要结合Subliem Text插件一同使用,快来绿色资源网下载吧!
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件。利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用!

1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。
注:LiveStyle和Emmet一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
安装Subliem Text插件:
1. 打开命令面板:ctrl + shift + p
2. 输入:install Package
3. 搜索:LiveStyle
使用说明
注:LiveStyle和Emmet一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
1. Sublime Text中打开该页面的CSS文件。如果是远程修改,可以新建个CSS文件(例:debug.css)。
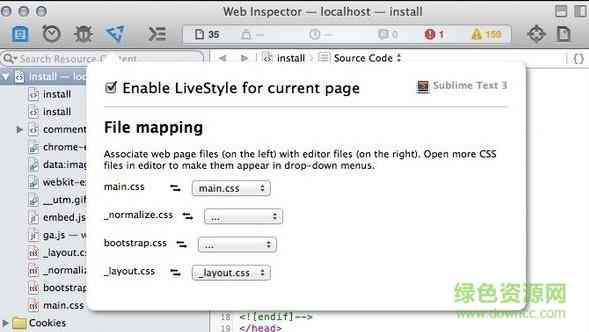
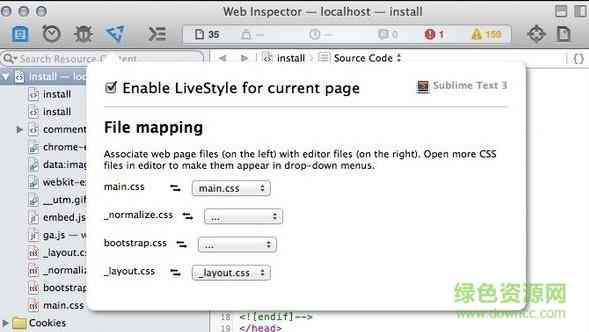
2. 打开需要调试的页面,按F12(打开开发者工具),选择LiveStyle(在Console/控制台右边)。
3. 把Enable LiveStyle for current page前面的勾打上。
4. 选择对应的样式,即关联CSS。
注:此时Chrome的Matched CSS Rules和Sublime Text的修改都会双向同步。
可以在Chrome网上应用商店中搜索"Emmet LiveStyle"

 Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
 Similar Sites(一键查找相似网站)上网辅助 / 1.2M
Similar Sites(一键查找相似网站)上网辅助 / 1.2M
 Site Palette(配色提取)上网辅助 / 163KB
Site Palette(配色提取)上网辅助 / 163KB
 Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
 MindZip(学习记录插件)上网辅助 / 2.3M
MindZip(学习记录插件)上网辅助 / 2.3M
 邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
 掘金Chrome插件上网辅助 / 369KB
掘金Chrome插件上网辅助 / 369KB
 Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
 云音盒主播效果助手上网辅助 / 60.2M
云音盒主播效果助手上网辅助 / 60.2M
 Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M
Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M