


/中文/

/中文/

/英文/

/中文/

/中文/

/中文/

/中文/

/多国语言[中文]/

/中文/

/中文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags: colorzilla</a>谷歌插件
colorzilla是针对谷歌浏览器提供的一款页面色彩提取插件,安装该插件后可以吸取页面的颜色,自动生成css颜色代码,非常适用于开发人员,可以有效提高工作效率,需要的朋友欢迎来绿色资源网下载!
ColorZilla是个很流行的谷歌浏览器插件,(当然啦,colorzilla还支持Firefox浏览器)它为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同。它还具有一个“配色方案浏览器“,允许您选择预配置设置的颜色,容易使用而且功能极其丰富。,ColorZilla是一款可以吸色/取色的工具, ColorZilla可以让你在画面中轻松的取得你想要的色彩。选择这个工具以后在你想取色的区域点击鼠标,你会发现前景色成为了鼠标点击点的颜色。
1、终极CSS梯度发生器。
2、一个先进的颜色选择器类似于可以在photoshop和Paint Shop Pro中找到的。
3、显示标签名称,类别,编号,大小等元素信息
4、吸管器-获取页面上任何像素或区域的颜色。
5、自动将生成或采样的颜色复制到CSS RGB,Hex和其他格式的剪贴板。
6、颜色历史最近挑选的颜色。
7、网页颜色分析器-分析任何网页上的DOM元素颜色,找到相应的元素。
8、使用键盘快速采样页面颜色的键盘快捷键。
9、调色板查看器与7预先安装调色板。
10、光标下的轮廓元素
11、通过重新采样最后一个采样像素,获取动态元素(悬停链接等)的颜色。
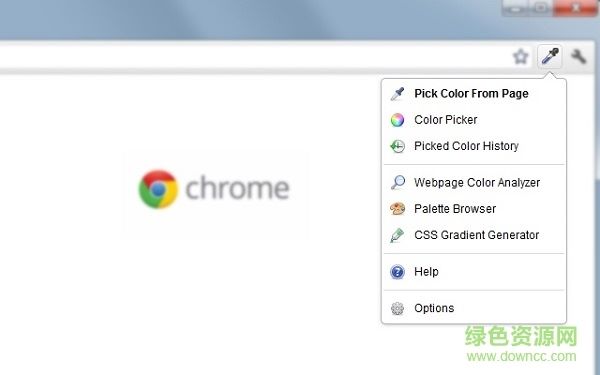
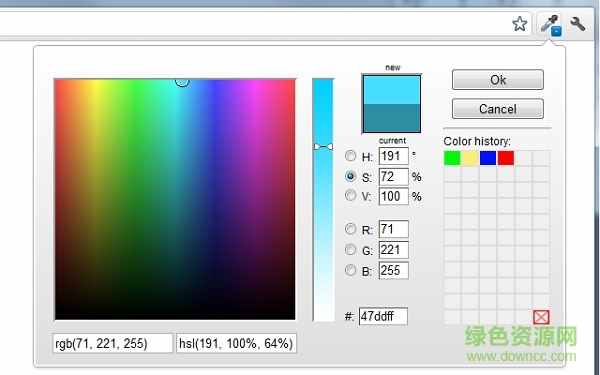
1.颜色选择器 点击颜色选择器后,出现一个类似调色盘的窗口,这里是让你调色的,可以将颜色的代码值拷贝并粘贴到网页代码中去。似乎这个功能不是我们需要的,如下图: 
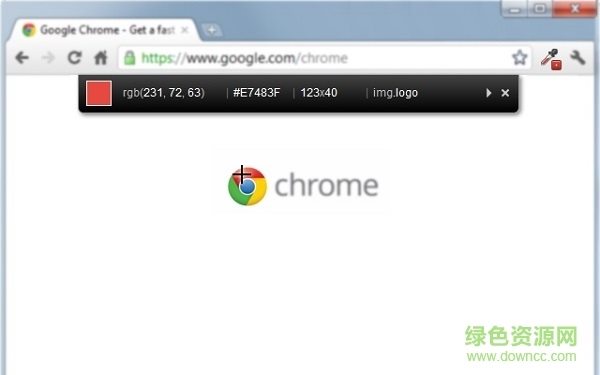
2.鼠标点选器 点击鼠标点选器后,出现一个黑色的数值条,鼠标指针变成十字形,将其移动到当前网页任何有颜色的地方,显示条上会出现对应颜色和颜色的代码值,恩很好,当我们发现自己喜欢的颜色时,选择这个功能,就能立马得到所想要的颜色RGB值或者十六进制值了。So easy!

3. Palette Browser… 点击这个功能后,其实是跟颜色选择器一样的功能。

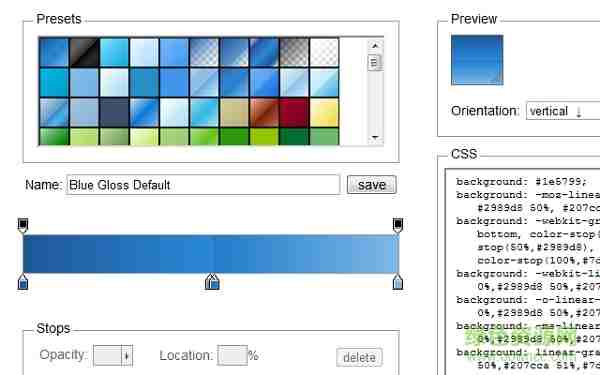
4. Css gradient generator 这个功能很强大,能够将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。堪比ps,HTMLer再也不需要到ps中画渐变图啦!省时省力。使用方法很简单,只要选择好自己喜欢的渐变的颜色就行,基本跟ps的渐变用法一致,最后在右下角会生成css代码,直接拷贝粘贴到自己的css文件中就可以啦!

5.Webpage Dom color analyzer… 这个功能其实就是分析并计算当前整个网页中所有用到的颜色及颜色代码值的集合,结果会出现在当前网页底部的控制台中。这个功能很直观的观察整个网页的颜色布局,对于如何配色提供参考。当鼠标移动到颜色块上时,对应的使用该颜色的元素在当前网页中会被虚线框动态的标识出来,很清楚的看到网页中哪些元素用到了整个颜色
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
用户只需要通过上面介绍的五个步骤就可以轻松地把离线谷歌浏览器插件安装到Chrome中去,希望这个离线Chrome插件的安装方法能够帮助到您
colorzilla插件安装后需重启浏览器才能生效。

 Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
Grayscale the Webv1.0.6 绿色版上网辅助 / 44KB
 Similar Sites(一键查找相似网站)上网辅助 / 1.2M
Similar Sites(一键查找相似网站)上网辅助 / 1.2M
 Site Palette(配色提取)上网辅助 / 163KB
Site Palette(配色提取)上网辅助 / 163KB
 Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
Enhanced GitHub(GitHub单个文件下载工具)上网辅助 / 24KB
 MindZip(学习记录插件)上网辅助 / 2.3M
MindZip(学习记录插件)上网辅助 / 2.3M
 邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
邓西BILIBILI批量评论点赞工具上网辅助 / 70.0M
 掘金Chrome插件上网辅助 / 369KB
掘金Chrome插件上网辅助 / 369KB
 Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
Loom Video Recorder(网页视频录制插件)上网辅助 / 4.7M
 云音盒主播效果助手上网辅助 / 60.2M
云音盒主播效果助手上网辅助 / 60.2M
 Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M
Midnight Lizard(浏览器自定义主题插件)上网辅助 / 1000M