


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/英文/

/中文/

/中文/

/英文/
 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版 Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版
Notepad2书签版(Notepad2 Bookmark Edition)v5.1 官方版软件Tags:
CopperLicht是一款3D引擎软件,可以通过这款软件设计3D游戏,软件内置了一个CopperCube编辑器,可以使用该编辑器创建3D场景,随后使用CopperLicht编辑代码就可以完成游戏设计,软件可以编辑的内容非常多,支持自定义材质功能,可以在软件配置材质渲染方案,可以配置着色器,可以设计动画场景,可以设计骨骼动画角色,可以使用函数变量控制动画,提供的功能非常多,满足用户设计游戏需求;软件提供很多API资源,支持CL3D.Animator
API,Animator对场景节点进行动画处理。它可以对位置,旋转,材质等进行动画处理,场景节点动画师能够以非常简单的方式对SceneNode进行动画处理,如果你需要这款软件就可以下载使用!

1、OnAfterDrawAll
完全绘制场景后调用的事件处理程序。
2、OnAnimate
在对场景进行动画处理之前调用了事件处理程序。
3、OnBeforeDrawAll
场景绘制完成之前调用的事件处理程序。
4、OnLoadingComplete
成功加载场景描述文件后调用的事件处理程序(请参见CopperLicht.load()。
5、OnMouseDown
在将接收到的“鼠标向下”事件发送到场景图之前调用事件处理程序。
6、OnMouseUp
在将接收到的“鼠标向上”事件发送到场景图之前调用事件处理程序。
CopperLicht是用于WebGL的商业级免费开源3D JavaScript库。
7、许多特效
实时阴影,粒子系统,水反射,雾,天空盒等等。
8、内置碰撞与物理
拣选,移动,碰撞和反应。 一切已内置
9、商业证明
用CopperLicht创建了成功的商业游戏
10、CL3D.Material
描述具有两种纹理和几种设置的材料的结构。只需创建材料类的实例,然后将Type值设置为已知材料类型之一或自己的材料类型,例如,使用CopperLicht.createMaterialType创建。
11、CL3D.AnimatorCameraFPS(凸轮,引擎)
适用于第一人称射击相机的特殊场景节点动画师。该场景节点动画制作器可以附加到CL3D.CameraSceneNode,使其像第一人称射击游戏一样工作。通过按下光标键或WASD,摄像机将移动,并且在移动时按下鼠标按钮,摄像机将向四周看。
12、CL3D.BoundingBoxTriangleSelector(Box,scenenode)
基于简单的静态边界框的TriangleSelector的实现,对碰撞检测很有用。
每个CL3D.SceneNode可能都有一个三角形选择器,可用于SceneNode :: Selector。这用于进行碰撞检测:例如,如果您知道在(1,1,1)和(10,10,10)之间的区域中可能发生了碰撞,则可以在其中获得场景节点的所有三角形使用TriangleSelector轻松地检查区域,并检查每个三角形是否碰撞。
1、可以在软件创建3D交互场景,可以在软件编辑3D场景
2、支持编程功能,直接输入代码调整场景
3、支持API功能,借助API快速设计游戏,配置游戏渲染方案
4、通过按键移动3d对象以及如何使用动画制作器
5、可以在软件启动3D阴影,可以在CopperLicht中进行碰撞检测。
6、支持在CopperLicht中进行角色动画。
7、支持3D叠加层功能。可以在设计文本的时候添加叠加层
CopperLicht教程:Hello World
本教程介绍了如何使用3d引擎CopperLicht显示非常简单的交互式3d场景 。
本教程的最终结果将如下所示:

您需要的东西
本教程需要做的事情如下:
用于编辑HTML和JavaScript的文本编辑器。您可以使用任何编辑器,例如Windows中的编辑器“记事本”。我也可以推荐Notepad ++。
CopperLicht SDK。如果尚未下载,请从CopperLicht网站下载。
CopperLicht的3D世界编辑器CopperCube。从ambiera网站下载并安装它是免费的。
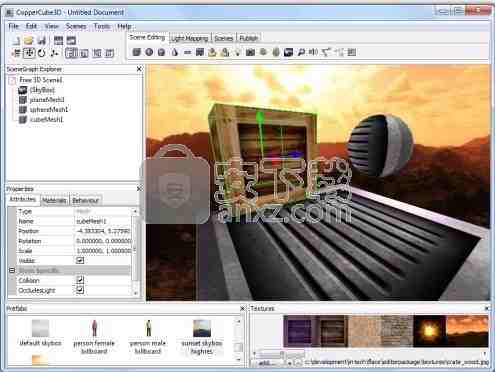
创建您的3D场景
要在CopperLicht中显示漂亮的3D场景,我们首先需要创建此场景。为此,我们使用3d编辑器CopperCube。
根据需要启动CopperCube并创建一个小的3d场景。也许使用天空盒以及一些立方体或球体,对于开始来说就足够了。之后您的场景可能如下所示:

您使用CopperCube创建的第一个3D场景
发布现场
为了能够在CopperLicht中加载和显示3d场景,我们需要将其导出到.ccbjs或.ccbz文件。CopperCube将场景保存为自己的文件格式(.ccb),但能够将这些文件导出为Copper.Licht中的.ccbjs或.ccbz文件:
1、保存您的Coppercube文档
2、将场景发布为WebGL:选择“工具”->“测试为JavaScript / WebGL”
将打开一个浏览器,并在其中显示您的WebGL场景。CopperCube现在已经创建了一个.html文件,该文件启动CopperLicht并加载并显示.ccbjs或.ccbz文件。您会在新创建的子目录中找到.ccbjs / .ccbz文件和纹理,之前在其中保存了.ccb文件。
编写CopperLicht代码
现在,您已经使用CopperCube将您的3D场景发布为CopperLicht / WebGL项目,是时候开始使用3D引擎编写您自己的代码了。发布场景时,CopperCube创建了一个.html文件,您在其中保存了.ccb文件。打开此文件,它应如下所示:

看一下JavaScript部分中的startCopperLichtFromFile调用。这是创建3d引擎并告知其加载.ccbj文件的地方。您可以使用另一个文件替换该调用中的第二个参数:

上面这段代码中 存储在engine变量中的对象是CopperLicht类的实例。从该对象开始,您可以操纵3d场景中的所有内容
CopperLicht教程:移动和键盘输入
本教程介绍了如何使用键盘在3d场景中移动3d对象以及如何使用动画器。
本教程的最终结果将如下所示:

可以使用键“ F”和“ G”移动一个立方体,以及一个旋转球体。
创建您的3D场景
对于本教程,我们需要一个非常简单的3d场景。与第一个教程一样,我们在编辑器CopperCube中创建了它。
启动CopperCube,然后在3d视图中放置一个立方体,一个球体和一个平面。确保多维数据集的名称为“ cubeMesh1”,并且您的球体的名称为“ sphereMesh1”。
之后,您的场景应如下所示:

使用CopperCube创建的本教程所需的3d场景
编写CopperLicht代码
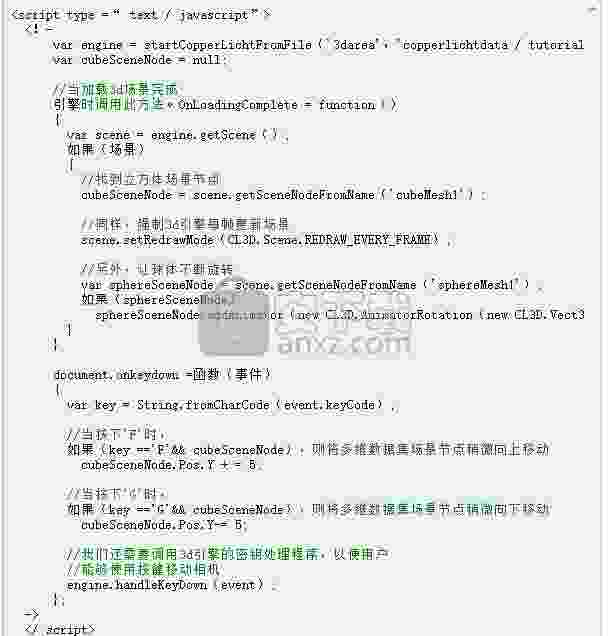
与第一个教程一样,要能够在CopperLicht中加载和显示此3d场景,我们需要将其导出到.ccbjs或.ccbz文件。将Coppercube文档保存到您选择的目录中,然后将场景发布为WebGL:选择“工具”->“测试为JavaScript / WebGL”。使用您的文本编辑器打开创建的.html文件,它看起来像这样:

现在,我们将用自己的代码替换代码部分(带有startCopperLichtFromFile调用的部分)。只需将整个javaScript部分替换为以下内容:

现在,当您启动html文件时,您将看到球体旋转,并且在按F键和G键时能够移动立方体。我将在这里详细解释代码的工作原理。
CopperLicht教程:阴影
本教程演示了如何在CopperLicht中添加实时3D阴影。
本教程的最终结果将如下所示:

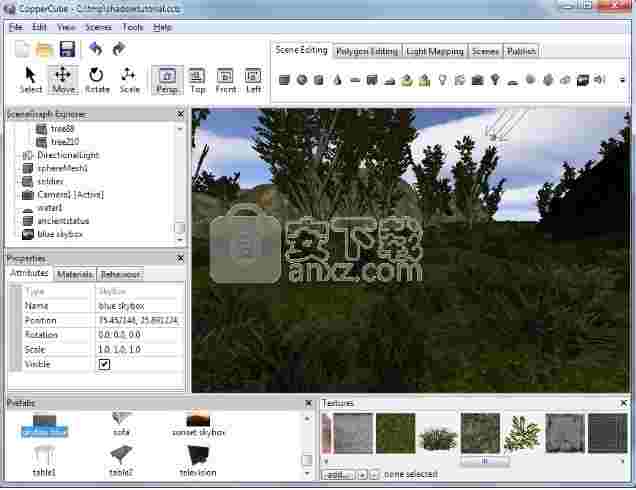
创建场景
为了快速创建阴影场景,我们使用CopperCube编辑器。单击“创建地形”按钮(或使用菜单“编辑”->“插入”->“创建地形”)。您需要确保在场景中包括定向光。否则,您将不会有任何阴影。场景可能如下所示:

使用CopperCube将场景保存到您选择的目录中,然后将场景发布为WebGL / JavaScript(选择“工具”->“测试为JavaScript / WebGL”)。这将使用此场景创建一个.ccbjs或.ccbz文件,我们可以使用CopperLicht加载该文件。
CopperLicht 1.15
-CopperCube 6.0兼容性(WebGL 2,后期效果等)
CopperLicht 1.14
-CopperCube 5.7.1兼容性
-改进了指针锁定支持
-更好的树叶渲染
-用更新的信息替换了本地文件警告
CopperLicht 1.13
-增加了使用阴影贴图渲染动态阴影的可能性。
这将使用一个光源,如果在场景中,则使用定向光源,因此这主要用于室外场景。
为此,只需将场景的ShadowMappingEnabled设置为true。
-添加了一个新教程,该教程显示了如何使用实时3D阴影
-现在有一种新的材料类型,可用于放牧草,树叶和其他植被
被风吹动。由于每个移动都在GPU上进行计算,因此不会对性能造成影响。
可以在场景管理器中调整此参数。
-向3D框,Vect2d和Vertex3D添加了一些新的辅助方法
-增加了创建浮点渲染目标纹理的可能性
-粒子系统现在具有一个可选标志,可在渲染时禁用雾
-多维数据集场景节点现在支持长度,高度和深度的不同大小,并且具有
产生更好的法线
-更好的错误输出,用于着色器编译错误

 Wings 3D 1.5.3 官方版3D制作类 / 14.14 MB
Wings 3D 1.5.3 官方版3D制作类 / 14.14 MB
 TrueSpace 7.6 官方版3D制作类 / 14.18 MB
TrueSpace 7.6 官方版3D制作类 / 14.18 MB
 亿图线框图绘制工具 8 官方版3D制作类 / 40 MB
亿图线框图绘制工具 8 官方版3D制作类 / 40 MB
 Google SketchUp Pro 1.0.0 官方版3D制作类 / 52.6 MB
Google SketchUp Pro 1.0.0 官方版3D制作类 / 52.6 MB
 AutoCAD2011 简体中文版3D制作类 / 2.75 GB
AutoCAD2011 简体中文版3D制作类 / 2.75 GB
 GraphCalc 1.0.0 官方版3D制作类 / 807 KB
GraphCalc 1.0.0 官方版3D制作类 / 807 KB
 Animatebox 1.0.0 官方版3D制作类 / 2.05 MB
Animatebox 1.0.0 官方版3D制作类 / 2.05 MB
 3Ds Max 2012 2012 简体中文版3D制作类 / 3.09 GB
3Ds Max 2012 2012 简体中文版3D制作类 / 3.09 GB
 MeshMixer 10.9.332 官方版3D制作类 / 55.56 MB
MeshMixer 10.9.332 官方版3D制作类 / 55.56 MB
 Form-Z 3.1 官方版3D制作类 / 4.71 MB
Form-Z 3.1 官方版3D制作类 / 4.71 MB
 Wings 3D 1.5.3 官方版3D制作类 / 14.14 MB
Wings 3D 1.5.3 官方版3D制作类 / 14.14 MB
 TrueSpace 7.6 官方版3D制作类 / 14.18 MB
TrueSpace 7.6 官方版3D制作类 / 14.18 MB
 亿图线框图绘制工具 8 官方版3D制作类 / 40 MB
亿图线框图绘制工具 8 官方版3D制作类 / 40 MB
 Google SketchUp Pro 1.0.0 官方版3D制作类 / 52.6 MB
Google SketchUp Pro 1.0.0 官方版3D制作类 / 52.6 MB
 AutoCAD2011 简体中文版3D制作类 / 2.75 GB
AutoCAD2011 简体中文版3D制作类 / 2.75 GB
 GraphCalc 1.0.0 官方版3D制作类 / 807 KB
GraphCalc 1.0.0 官方版3D制作类 / 807 KB
 Animatebox 1.0.0 官方版3D制作类 / 2.05 MB
Animatebox 1.0.0 官方版3D制作类 / 2.05 MB
 3Ds Max 2012 2012 简体中文版3D制作类 / 3.09 GB
3Ds Max 2012 2012 简体中文版3D制作类 / 3.09 GB
 MeshMixer 10.9.332 官方版3D制作类 / 55.56 MB
MeshMixer 10.9.332 官方版3D制作类 / 55.56 MB
 Form-Z 3.1 官方版3D制作类 / 4.71 MB
Form-Z 3.1 官方版3D制作类 / 4.71 MB